دوشنبه, ۱۰ اردیبهشت, ۱۴۰۳ / 29 April, 2024
مجله ویستا
کوتاهگوی و گزیدهگوی

سبک نوشتاری که در زیر توضیح داده خواهد شد بیانگر گامهایی است که باید هنگام طرحی یک وبسایت مدنظر قرار داد. سبک اول سبک مبهم و درازنویسی است و سبک دوم، فشرده. ما در سبک دوم فقط به نکات اشاره میکنیم این سبک مناسبترین سبک برای نگارش در وب است. اکثر خوانندگان وب فقط در پی اطلاعات هستند و این اطلاعات را با خواندن کلمه به کلمه صفحات به دست نمیآورند بلکه بیشتر با مرور بخشهای مرتبط به آنها دست مییابند.
سبک مبهم و درازنویسی: شما باید هر کلمه این پاراگراف را دقیق بخوانید تا متوجه گامهای لازم برای طراحی وب شوید:
طراحی وبسایت یک فرآیند پیچیده و مستلزم برداشتن گامهای فراوانی است که میتوان در میان آنها به تامین بودجه طراحی و همینطور فرآیند ارزیابی آن اشاره کرد. قبل از هرچیز باید منشا طرح و بودجه وبسایت خود را تعیین کنید. گام بعدی تعیین ظاهر وبسایت و پس از آن طراحی عملی آن است. وقتی طراحی وبسایت به پایان رسید باید زمانی را صرف ارزیابی کارآیی آن کرد. وقتی این فرآیند پیچیده را آغاز میکنید نکات را همواره به خاطر بسپارید و اطمینان حاصل کنید که شما از حمایت، بودجه و نیروی سازمانی لازم برای اجرای کامل طرح خود برخوردارید.
سبک فشرده و دقیق: در این سبک، ما توضیحات را به بخشهای کوتاه تبدیل میکنیم.
فرآیند طراحی وبسایت به صورت زیر صورت میگیرد:
- تعریف سایت و تامین بودجه آن
- تعیین ساختار اطلاعات
- طراحی وبسایت
- ساخت وبسایت
- معرفی وبسایت
- پیگیری و ارزیابی
قبل از طراحی وبسایت اطمینان حاصل کنید که شما از حمایت سازمانی لازم برای اجرای طرح خود برخوردارید.
● ملاحظات سبکی دیگر
▪ صرفهجو باشید
اطمینان حاصل کنید متنی که در وبسایت قرار میدهید ارزش خواندن دارد. از حرافی پرهیز کنید و از متنهایی مثل خوشامدگویی یا دستور استفاده از صفحات که ارزش اطلاعاتی ندارند استفاده نکنید.خوانندگان باید بتوانند با مشاهد هر صفحه و حتی کلیدهای جهتی وبسایت شخصیت شما را حدس بزنند. هرگز از پاراگراف اول هر صفحه برای ارائه اطلاعات در مورد محتوای صفحه استفاده نکنید بلکه از همان ابتدا با اطلاعات شروع کنید و آنها را به صورت فشرده و در قالب نکات کوتاه در اختیار خوانندگان قرار دهید.
▪ مستقیما بروید سر اصل مطلب
جملات را ساده بنویسید. عناوین کوتاه و روشن برای مطالب خود انتخاب کنید و از عبارات بیمعنی پرهیز کنید زیرا آنها باعث میشوند تا خواننده از مطلب دور بیفتد و حوصلهاش سر برود.
▪ سبک نوشتاری خود را حفظ کنید
خوانندگان، وبسایتهایی را میپسندند که سبک مشخصی دارند. با توجه به تنوع اینکه منابع رقیب متنوعی برای ارائه اطلاعات وجود دارد وجود تشخیص برای هر منبع به خوانندگان کمک میکند تا به راحتی آن را از سایر تشخیص دهد اما در این کار زیادهروی نکنید. بین جاذبه و دافعه یک خط فارق روشن وجود دارد که باید همواره آن را مد نظر قرار داد.
▪ جهانی فکر کنید
فراموش نکنید که شما دارید سایت را برای شبکه وب طراحی میکنید و مخاطبان شما ممکن است منظور شما را درک نکنند. برای مثال هنگامیکه میخواهید تاریخ مطالب خود را ذکر کنید حتما آن را بر اساس الگوی جهانی یعنی ابتدا روز بعد ماه و بعد سال قید کنید. همچنین از استفاده از استعاره و مجاز که فقط در برخی زبانها و فرهنگهای خاص معنی میدهند، خودداری کنید.
● عناوین و زیرعناوین
نشانههای متمایزکنندهای مثل عناوین و زیرعناوین از ابزارهای تعاملی اساسی در وبسایت است. این نشانهها در صفحات چاپی نیز کارکردی مشابه دارند. اتخاذ رویکردی یکدست در قبال عناوین و زیرعناوین در صفحات وب باعث میشود که خوانندگان به راحتی در میان صفحات حرکت کنند و به اطلاعات مورد نظر خود دست یابند.
▪ سبکهای متنی
موارد زیر برای صفحات وب توصیه میشود:
استفاده از فونت برجسته و استفاده از حرف بزرگ برای اولین حرف هر کلمه در عنوان، قرار دادن ارجاعات به وبسایتهای دیگر، ذکر عنوان یادداشت، نام کامل، نام یادداشت، نام تجاری وبسایت، عناوین آماری و فهرستها.
▪ عناوین صفحات
عناوین صفحات در قالب TITLE در HTML طراحی میشود. عنوان از جهات مختلف یک بخش ضروری از هر متن تلقی میشود. در غالب موارد عنوان اولین بخشی است که خواننده حین جستجو در اینترنت با آن برخورد میکند. عنوان، در حکم یک نشانه متنی است که خوانندگان در میان صفحات مشاهده میکنند. علاوه بر این، اکثر موتورهای جست و جو عنوان صفحه را به عنوان نشانه اصلی متن تلقی میکنند، بنابراین انتخاب عنوانی توصیفی برای صفحه باعث میشود که جست وجو برای یافتن آن صفحه راحتتر صورت بگیرد.
عنوان صفحه باید:
- حاوی نام شرکت، سازمان یا وبسایت باشد
- در قالب یک بخش فشرده حاوی چکیده مطلب باشد
همیشه توجه داشته باشید که عنوان باید در میان بخشهای دیگر متمایز باشد و اطمینان حاصل کنید که عنوان شما خواننده را به صفحه علاقهمند میکند.
● صفحه بندی مطالب وب
برخی نکات درباره صفحه بندی وب عبارتند از :
ـ خودداری از نشانه گذاری بیش از حد:
مراقب باشید که بیش از حد در پاراگرافهای خود نشانه گذاری نکنید. وجود پیوندها و سبکهای بصری بیش از حد باعث از بین رفتن یکدستی متن میشود. حتی استفاده از رنگهای متعدد نیز باعث میشود که متن متشتت و چندگانه به نظر برسد.
ـ استفاده از پیوندهای رنگی
اگر میخواهید پیوندی در متن خود قرار دهید از رنگهای متعارف متناسب با رنگ متن استفاده کنید. مطالعه متنهایی که فاقد پیوندهای رنگی هستند در صفحه نمایشگر مشکل است.
از بهترین ابزارها استفاده کنید. متن خود را در برنامههای پردازشی جامع بنویسید و غلطهای املایی آن را برطرف کنید. متن خود را فقط زمانی به HTML تبدیل کنید که قبل از صحت املایی و گرامری آن مطمئن شده باشید.
ـ خودداری از استفاده از الگوهای یکسانساز
هرگز از قالبهای یکسانساز مثل حروف بزرگ استفاده نکنید زیرا وقتی این الگوها را به HTML تبدیل میکنید بسیاری از آنها دچار تغییر خواهند شد.
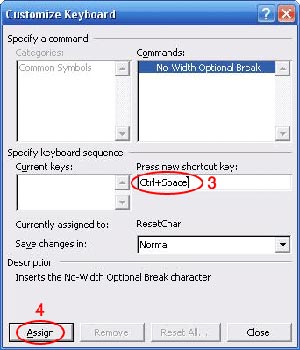
ـ خودداری از استفاده از کاراکترهای خاص
هرگز از کاراکترهای خاص استفاده نکنید زیرا بسیاری از آنها در متون HTML کارآیی ندارند.
ـ استفاده از کتب راهنمای HTML
شما میتوانید با مطالعه این کتابها متوجه قابلیتها و ظرفیتهای HTML شوید.
ـ خودداری از استفاده از گزینه خط تیره خودکار
هرگز از گزینه خط تیره خودکار استفاده نکنید زیرا این گزینه بعضا کاراکترهایی را وارد متن میکند که امکان نمایش آنها در براوزرهای مختلف نیست.
منبع : پایگاه اطلاع رسانی فناوری اطلاعات و ارتباطات ایران
همچنین مشاهده کنید
نمایندگی زیمنس ایران فروش PLC S71200/300/400/1500 | درایو …
دریافت خدمات پرستاری در منزل
pameranian.com
پیچ و مهره پارس سهند
خرید میز و صندلی اداری
خرید بلیط هواپیما
گیت کنترل تردد
دولت علی شمخانی مجلس شورای اسلامی مجلس شورای نگهبان حجاب دولت سیزدهم جمهوری اسلامی ایران انتخابات افغانستان گشت ارشاد رئیس جمهور
تهران شورای شهر سلامت هواشناسی شورای شهر تهران شهرداری تهران پلیس قتل فضای مجازی سیل کنکور وزارت بهداشت
دلار تورم خودرو قیمت دلار مالیات قیمت خودرو بازار خودرو بانک مرکزی قیمت طلا مسکن ایران خودرو سایپا
سریال نون خ پیمان معادی تئاتر تلویزیون فیلم سینمای ایران سینما بازیگر موسیقی سریال پایتخت ازدواج
سازمان سنجش خورشید
رژیم صهیونیستی غزه اسرائیل فلسطین آمریکا جنگ غزه روسیه اوکراین حماس ترکیه نوار غزه عراق
فوتبال استقلال ایران پرسپولیس فوتسال تیم ملی فوتسال ایران بازی باشگاه پرسپولیس سپاهان جام حذفی آلومینیوم اراک تراکتور
هوش مصنوعی اپل آیفون ماه تبلیغات فناوری ناسا گوگل نخبگان مریخ
خواب موز کاهش وزن بارداری دندانپزشکی آلزایمر روغن حیوانی